- Diterbitkan pada
Tata Letak PHP
- Penulis

- Nama
- Naufal Akbar Nugroho
Perkenalan
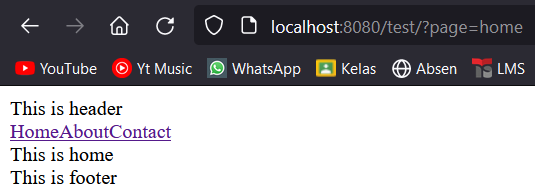
Kali ini saya akan membagikan cara membuat PHP Native Layouting seperti gambar dibawah ini.

Hidupkan Server Lokal
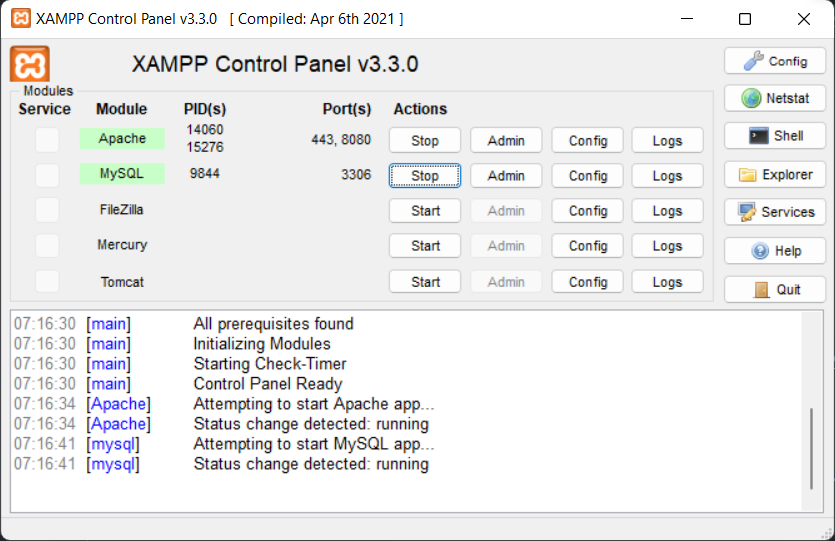
Hal pertama yang akan kita lakukan adalah, nyalakan server lokal di komputer kita menggunakan aplikasi XAMPP.

Kemudian buka File Explorer dan buka folder xampp\htdocs\ Anda. Kemudian Anda membuat folder khusus untuk tutorial ini.
Buka Kode Editor
Kemudian buka aplikasi code editor Anda dan buka folder/workspace yang telah Anda buat tadi. Dan saatnya untuk membuat kode!
Mari Menulis Kode!
index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Wrapper div -->
<div id="wrapper">
<!-- Header div -->
<div id="header">
<?php
include('header.php'); // File containing header code
?>
</div>
<!-- Content div -->
<div id="content">
<!-- Left Col div -->
<div id="leftCol">
<?php
include('leftMenu.php'); // File containing the menu
?>
</div>
<!-- Center col -->
<div id="centerCol">
<?php
$page = $_GET['page']; // To get the page
if($page == null) {
$page = 'home'; // Set page to home, if not set
}
switch ($page) {
case 'home':
include('home.php');
break;
case 'about':
include('about.php');
break;
case 'contact':
include('contact.php');
break;
}
?>
</div>
</div>
<!-- Footer div -->
<div id="footer">
<?php
include('footer.php'); // File containing the footer
?>
</div>
</div>
</body>
</html>
header.php
<?php
echo "This is header";
?>
leftMenu.php
<?php
echo "<a href='./?page=home'>Home</a>"; // set page to home
echo "<a href='./?page=about'>About</a>"; // page = about
echo "<a href='./?page=contact'>Contact</a>"; // page = contact
?>
home.php
<?php
echo "This is home";
?>
about.php
<?php
echo "This is about";
?>
contact.php
<?php
echo "This is contact";
?>
footer.php
<?php
echo "This is footer";
?>