- Diterbitkan pada
1 Tahun Bersama ReactJS
- Penulis

- Nama
- Naufal Akbar Nugroho
Halo Dunia! Ini adalah pengalaman Saya menggunakan ReactJS dalam 1 tahun terakhir.
Awal Mula
Saya masih ingat sewaktu Saya masih duduk di bangku SMK kelas 10 semester 2 yang dimana Saya saat itu memberanikan diri untuk memulai hal yang baru. Dari yang awalnya mendapatkan materi Desktop Programming atau Pemrograman Desktop beralih ke dunia Website Programming atau Pemrograman Situs Web.
NOTE
Klik link berikut untuk membaca artikel Bagaimana Saya Mengenal Dunia Pemrograman.
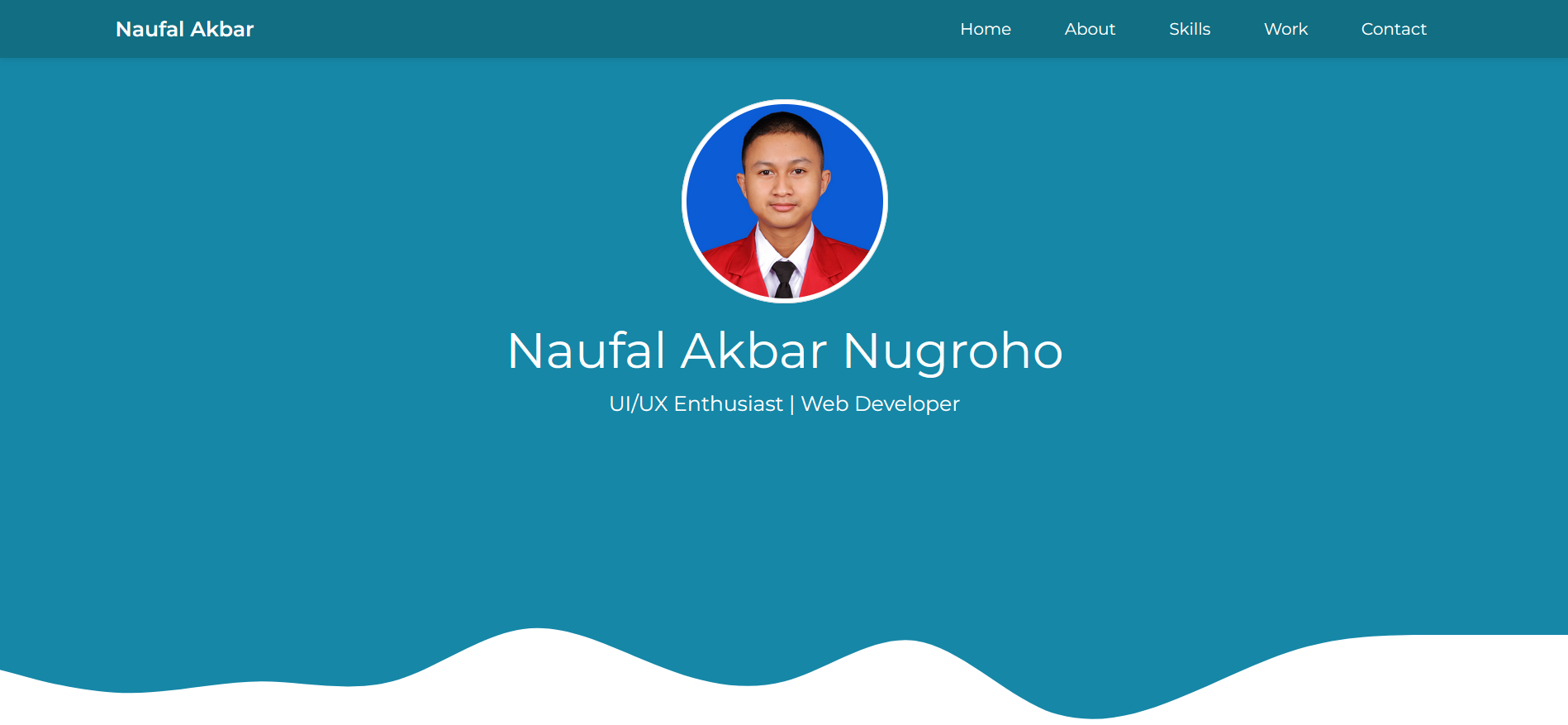
Pada saat itu Saya mendapatkan waktu luang yang cukup banyak untuk memulai hal baru. Saya masih ingat betul bagaimana Saya belajar membuat situs web hanya menggunakan HTML, CSS, dan JavaScript. Dan proyek pertama yang Saya kerjakan adalah Portfolio Website atau bisa dibilang situs web untuk memperkenalkan diri Saya ke sumber terbuka.

Sebetulnya untuk tampilan situs web tersebut saat pertama kali rilis sangatlah sederhana. Tapi menurut Saya untuk seorang anak umur 16 tahun pada saat itu dan bisa membuat situs web statk yang sederhana bisa dibilang sudah sangat hebat.
Setelah Saya membuat situs web untuk perkenalan diri Saya ke sumber terbuka, Saya mulai mencoba berbagai proyek sederhana menggunakan HTML, CSS, dan JavaScript. Disaat Saya merasa sudah tidak ada ide untuk membuat situs web lagi pada saat itu, Saya memulai untuk belajar Preprosesor Cascading Style Sheets atau yang biasa kita kenal Sass. Disaat Saya sudah mulai memahami cara kerja bahasa skrip tersebut, Saya mulai merubah semua proyek Saya yang awalnya menggunakan CSS dan beralih ke Sass.
Setelah merubah semua proyek yang pernah Saya buat, disitulah Saya mulai mengenal dengan framework yang bernama React.js.
Perasaan Takut
Saat pertama kali Saya mengenal React.js, pada awalnya Saya merasa takut. Karena framework tersebut sangatlah asing bagi Saya yang pada saat itu hanya bisa HTML, CSS / Sass, dan JavaScript. Namun hal tersebut Saya paksa untuk berani memulai. Awalnya beberapa kali Saya coba sangat susah, namun Saya tetap berusaha memahami cara kerja framework tersebut dengan membaca dokumentasi yang ada dan tutorial dari YouTube.
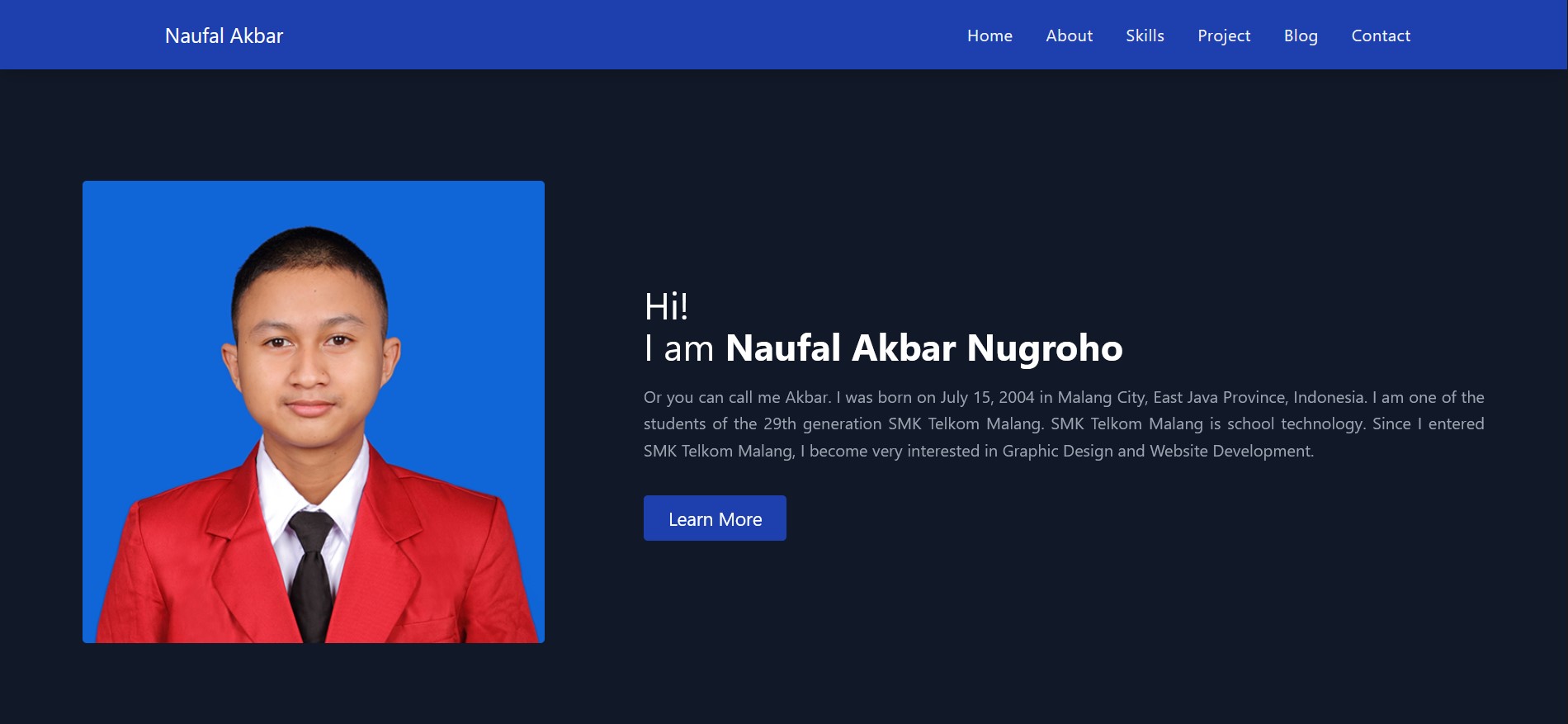
Setelah Saya mulai sedikit memahami React.js, Saya langsung memulai proyek pertama dengan membuat Portfolio Website. Yap, lagi-lagi proyek yang sama namun berbeda teknologi dan desain. Sampai saat ini Anda dapat mengunjungi situs web-nya, Klik disini.

Selesai membuat proyek pertama menggunakan React.js, Saya justru menjadi ketagihan untuk membuat banyak proyek menggunakan framework tersebut. Ada banyak proyek yang sudah Saya buat, seperti:
- Aplikasi Quiz
- Aplikasi
To Do List - Aplikasi
Counter - Aplikasi Tes Kecepatan Situs Web
- Dll
Setelah melihat proyek Portfolio Website terakhir Saya, entah mengapa Saya merasa ada sesuatu yang kurang, akhirnya pun Saya mulai mencoba menambahkan fitur baru, yakni sistem catatan digital atau Blog.
Inovasi Baru
Untuk dapat merealisasikan ide baru tersebut pun Saya mulai mencari berbagai tutorial yang ada. Mulai dari mencari tutorial di YoutTube, hingga mencari di Google. Hasilnya pun sangat minim dan tergolong hampir tidak ada cara membuat sistem blog menggunakan React.js yang mudah bagi Saya. Alhasil pun Saya mendapat alternatif cara dari teman Saya, Rahmat Agung Julians. Alternatif tersebut adalah menggunakan teknologi yang tergolong asing bagi Saya, yakni Next.js. Setelah Saya membaca dokumentasi tentang teknologi tersebut, ternyata Next.js ini secara level lebih tinggi dari React.js. Mau tidak mau Saya pun mulai mencoba untuk menggunakan teknologi tersebut dan membuat dari awal apa yang sudah Saya buat sebelumnya.
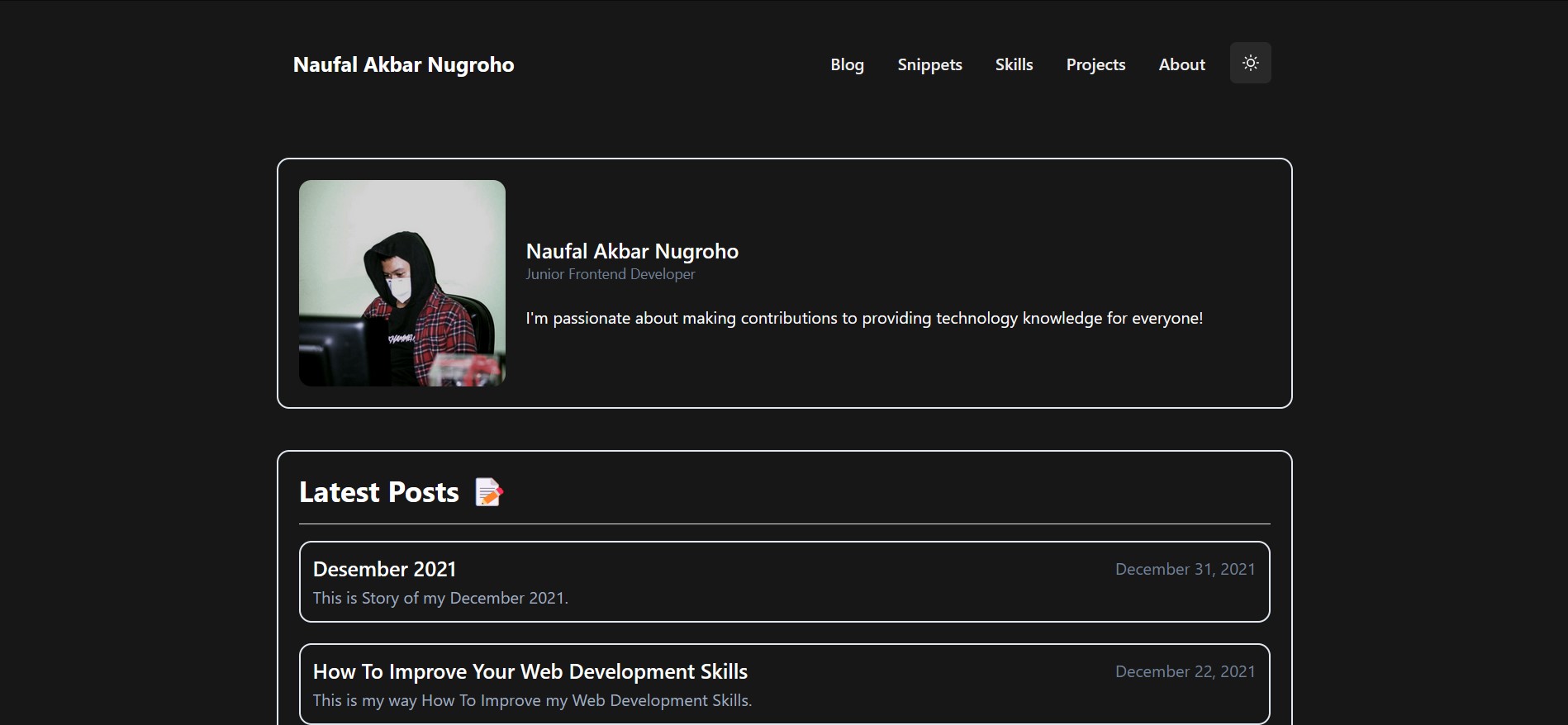
Awalnya Saya diberikan contoh templat atau proyek yang siap pakai dan jika ingin tampilan yang lebih segar tinggal di rubah. Namun, Saya merasa proyek siap jadi itu untuk merubah hal kecil saja Saya kebingungan lokasi awalnya berada. Akhirnya pun Saya memutuskan untuk mengikuti video tutorial yang ada di YoutTube dan membangunnya dari awal.

Selang beberapa bulan berjalan, Saya merasa jenuh dengan apa yang sudah Saya buat. Alhasil Saya mengambil keputusan untuk mulai merubah desain dengan yang lebih segar.
Mulai Dengan Desain Baru
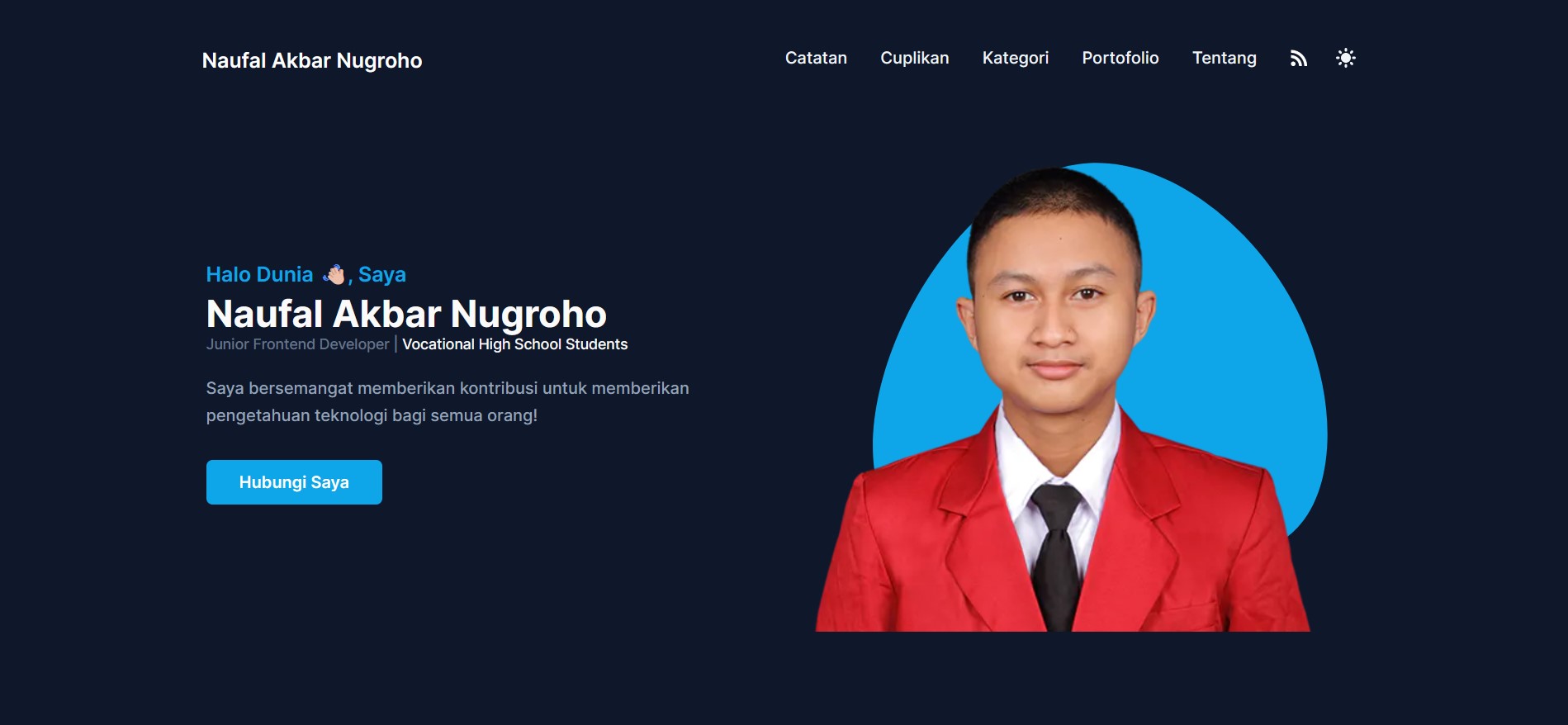
Keputusan untuk membuat desain baru pun Saya membuat dari awal lagi dengan menggunakan proyek siap jadi yang pernah direkomendasikan oleh teman Saya. Dari yang sebelumnya Saya bingung untuk merubah sesuatu, Saya memberanikan diri untuk mulai mencoba merubahnya dengan bertahap.

Setelah membuat desain yang baru, dibutuhkan waktu kurang lebih 3-7 hari untuk menyelesaikannya. Namun terdapat sebuah halangan, yakni Responsive Design untuk halaman Cuplikan Kode. Dan untuk menyelesaikannya mungkin dibutuhkan waktu lebih untuk mengerjakan hal itu.